本文共 2129 字,大约阅读时间需要 7 分钟。
本文简要介绍HTML中的各种元素及其相关属性,读者需要有一个概念: HTML页面都是由基本元素及属性组成的。HTML页面的结构如下。
doctype 声明
HTML 源文件中, 首先出现的是 声明。 该声明告诉浏览器, 本页面使用何种标记语言编写, 这会影响到浏览器渲染内容的方式。虽然看起来有点复杂,但大部分所见即所得(WYSIWYG)的web编辑器都能自动创建 doctype。如果不使用可视化编辑工具,那也可以从其他网页中拷贝 doctype, 或者参考下面的 doctype 列表。
doctype 是HTML文件中最顶部的那一行, 说明文档是什么类型。在HTML文件中,指的是HTML版本号以及展示风格。以前版本的 doctype 声明看起来很丑,并且也不好记。例如 XHTML 1.0 Strict 声明:
再看HTML4过渡式的写法:
代码编辑器的HTML模板中自动包含了doctype,一般也提供了自动插入的方式。
尽管文档顶部的这一串长长的文本也不碍什么事, 但 HTML5 去除了这些可读性差的写法, 统一使用下面的声明:
简单、而且直接。可以看到,声明中并没有出现版本号 “5”。虽然当前版本被称为 HTML5, 但实际上它只是对HTML之前标准的一个演进。因为浏览器必须支持Web上各种现有的内容, 所以实际上并不需要 doctype 来说明依赖哪些特性。
在HTML 4.01页面中, doctype 看起来是这样的:
Page title
在这个示例中,doctype与HTML 4.01 Strict相关。在下文中,您将看到 HTML 4.01 以及 XHTfML 1.0 , XHTfML 1.1 的示例。虽然很多元素和属性具有相同的名称,但在不同版本的HTML和xhtml中还是存在一些明显的语法差异。详情请参考 以及 .
Document 树结构
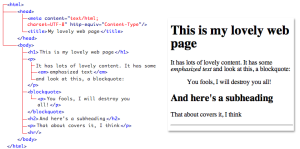
web页面可以看成是包含任意数量枝干的文档树。每个枝干可以包含哪些元素,有一定的规则(这些内容在每个元素的参考手册中, “Contains”和““Contained by”部分详细的说明)。要理解文档树的概念,可以参考一个简单的web页面,看看其中包含的内容特性, 以及对应的树视图,如图1所示:

图1. 一个简单页面的 Document 树结构
可以看到, html元素实际上包含两个元素: head 和 body。 head 有两个子元素: meta 和 title。body 元素可以包含多个 标题(headings)、段落(paragraphs)和 block quote。
注意,标签的打开和关闭有对称性。例如,“It has lots of lovely content …”这一段包含三个文本节点,第二个节点被包在 em 元素中(em,强调元素)。 内容结束后段落被关闭,在下一个元素开始之前(本例中是一个 blockquote); 如果将 </p> 标签写在 blockquote 之后, 则会破坏树结构。
html 元素
doctype 之后紧接着出现了 [html] ()元素,这是文档的根元素,接下来的所有内容都是根元素的后代。
如果文档类型为XHTML,那么根元素(root element) html 需要指定 xmlns属性(XML名称空间, html则不需要):
下面是一个XHTML过渡式页面的示例:
Page title
html 文档分为两个主要部分: 和 。
head 元素
head 元素包含描述文档本身的 metadata 信息,以及相关的资源,比如 JS 脚本和 CSS样式。
下面的简单示例包含了 元素, 它表示文档的标题或名称,标识该文档是什么。 title 的内容在浏览器的标题栏上展示,或者是收藏夹中的名称。对于搜索引擎来说, 这也是一个非常重要的信息项,因为这是一段有意义的摘要,下面是示例:
Page title
除了title元素之外,head 还可以包含:
定义了页面上的链接或资源的 baseURL, 打开链接内容所对应的基地址。
指向某种类型的资源, 通常是CSS样式表, 提供了如何展示网页上各种元素的说明。
提供了额外的信息; 例如, 字符编码, 页面的内容摘要, 指示搜索引擎是否应该索引内容, 等等。
代表一个通用的、多功能的媒体对象容器
用于嵌入脚本, 或者引入外部脚本.
用于嵌入样式(页面内).
这些元素都是可选的, 可以是任意顺序。注意, 这里的元素不会展示在页面内, 但他们可以影响页面上展示的内容, 这些内容都在 body 元素内定义。
body 元素
页面中的大部分内容都在 body 内。在浏览器窗口(或viewport)中, 可以看到这个元素中包含的所有内容,包括 paragraphs, lists, links, images, tables 等等。 元素有一些独有的属性,但现在这些属性都被废弃了,除此之外,这个元素几乎没有什么可说的。 页面的外观将完全取决于填充的内容; 参考HTML元素列表,以确定可以包含哪些内容。
原文链接:
翻译日期: 2017年6月26日
翻译人员:
转载地址:http://jlttx.baihongyu.com/